A Big Thank You to Our Robo.js Hacktoberfest Contributors!

As we reflect on this year's Hacktoberfest, we're amazed by the energy and creativity shown by the Robo.js community. Your contributions have been the highlight of our month, and we're excited to showcase the innovative plugins and valuable contributions made by all of you.
Community Plugins
The creativity of our community shined through in the plugins developed. Here are a few highlights:
Emoji Reaction
- Author: beKool.sh
- Description: Make your conversations fun and interactive with various emoji based reactions.
- Package:
emoji-reaction-plugin
Confessions
- Author: Arnav K
- Description: This plugin allows users to make anonymous confessions in your Discord server.
- Package:
@roboplay/plugin-confessions
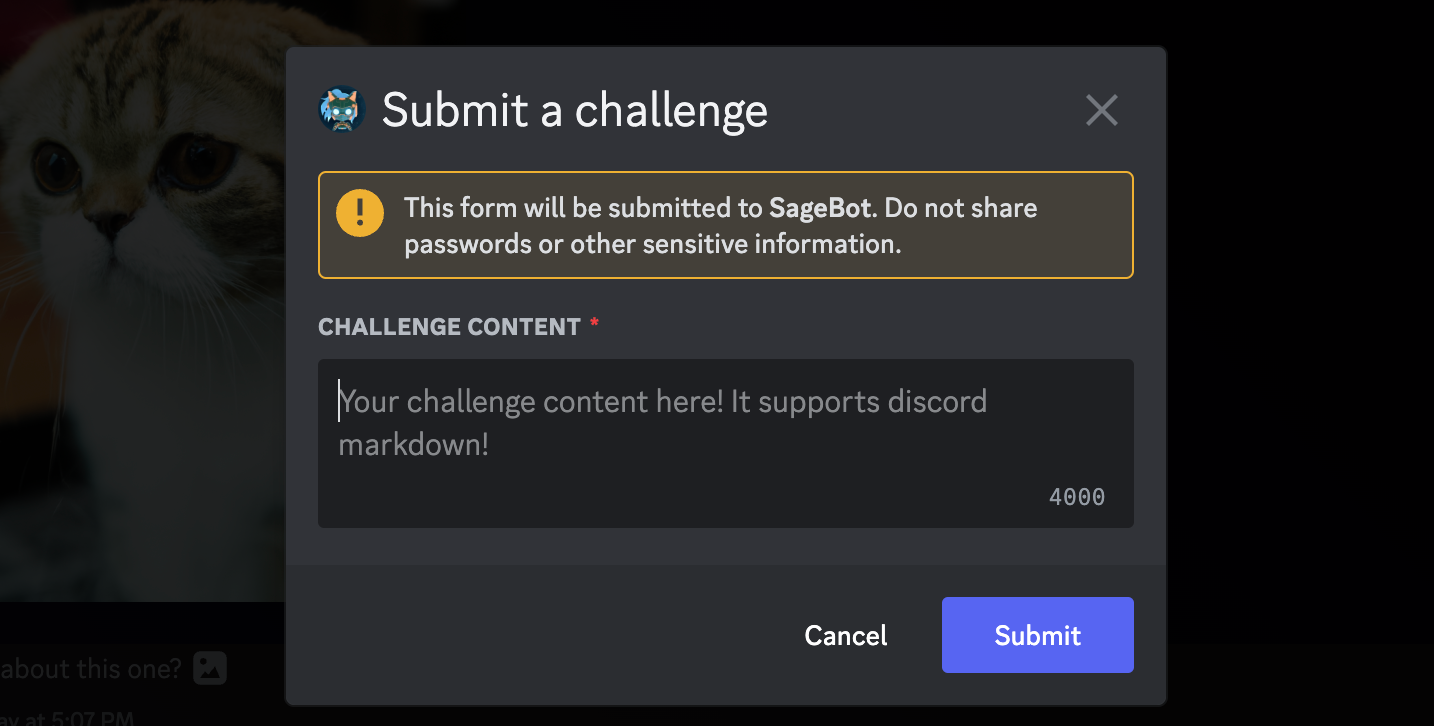
Community Challenges
- Author:Matej Bošnjak
- Description: Submit your challenge ideas to the community challenges directly from your bot.
- Package:
community-challenges
Beyond plugins, the community also contributed to our documentation and template library, enhancing the overall Robo.js experience.

To install any of the above, just run this in your existing Robo's project terminal:
npx robo add <package>The Fun Continues
While Hacktoberfest has concluded, our appreciation for your hard work continues. For those who contributed, expect to receive your Discord Nitro, free RoboPlay hosting, and exclusive T-Shirts soon!

Moreover, our offer stands for anyone who wants to develop a Robo.js plugin: earn Free Nitro Classic and a month of RoboPlay hosting, available at your own pace.
New To Robo.js?
It's a powerful yet easy-to-use framework built on Discord.js, designed for creating engaging Discord bots effortlessly. Robo.js simplifies bot development, making it accessible even if you're just beginning your coding journey.
For example, creating a slash command called /greet is as simple as:
export default () => {
return 'Hello world!'
}
Just put that in a file called /src/commands/greet.js and you're good to go! Create your new Robo project with:
npx create-robo <projectName>
➞ 📚 Documentation: Getting started
➞ 📖 Tutorial: Making a "To-do" Robo
Join Us on Discord
For personalized help, updates, or to mingle with fellow developers, hop into our Discord server. Whether you're seeking advice, want to ask Sage a question, or just want to chat about Robo.js, our community is here for you.
➞ 🚀 Community: Join our Discord server
We're thrilled to witness the ongoing growth and innovation within the Robo.js community. Here's to more coding, creating, and connecting!
