Use Your Discord Bot Everywhere: User-Installable Apps (Discord.js + Robo.js)

Discord launched a new feature called User Installable Apps in March that allows users to install your bots directly to their account, letting them use your Discord bot anywhere, even in DMS and servers your bot is not in!
This feature is currently in preview, but you can start using it today.

Got an existing Robo? Skip to making it installable
They're Still Discord Bots
You can use Discord.js to create your Discord bot and Robo.js to make things easier. We'll be creating Slash Commands and Context Commands and making them user installable.
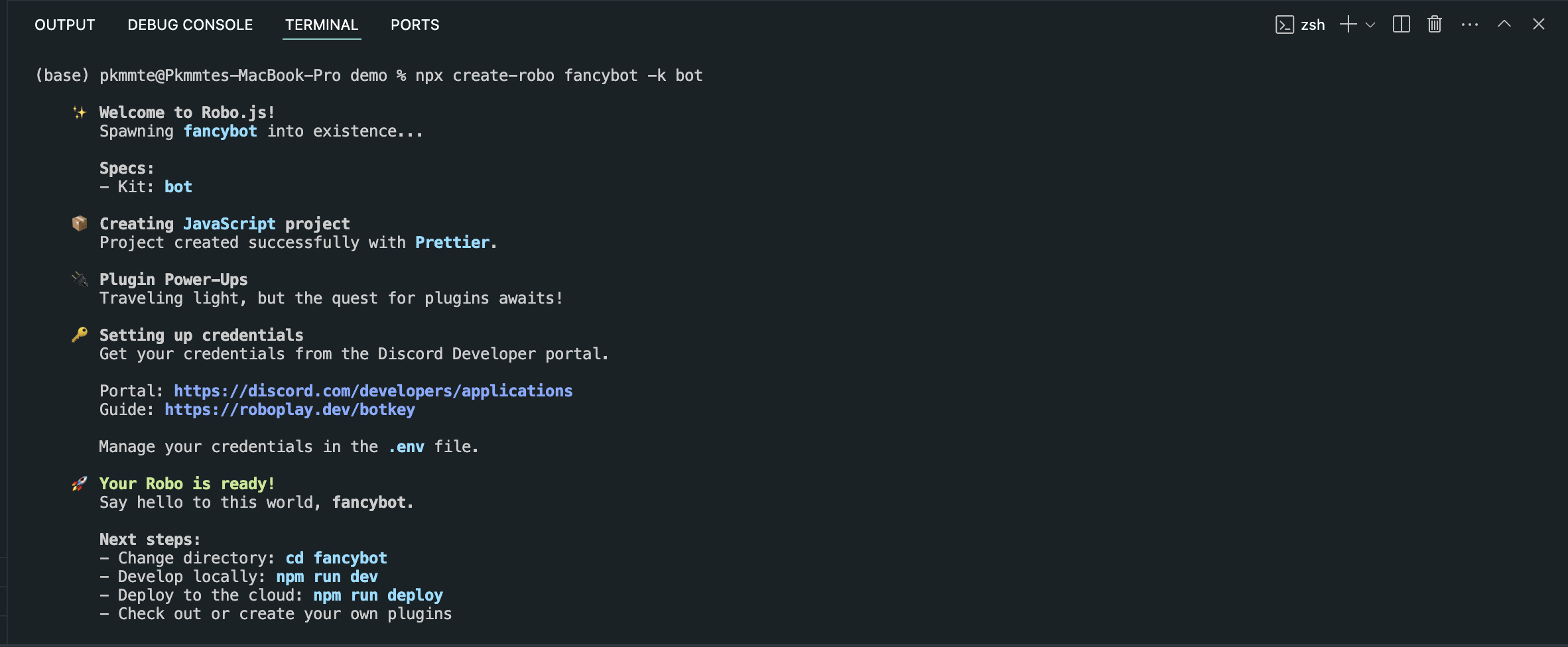
Ready to start your adventure? Run the following in your terminal:
npx create-robo <projectName> -k bot
This will spawn a new Discord.js project ready to use as a Discord Bot, made easier with the Robo.js framework. We call these Robos.
For this guide, we'll be opting out of TypeScript to keep things simple.

Creating Commands
Let's create a slash command that responds with "Hello, World!" when used. Create a new file in the /src/commands folder called hello.js:
export const config = {
description: 'Say hello to the world!'
}
export default (interaction) => {
interaction.reply('Hello, World!')
}
Because we're using Robo.js, just having the file in the /src/commands folder is enough. It will automatically load and register commands.
Next, let's create a context menu command that responds with "Hello, ${user}!" when used. Create a new file in the /src/context/user folder called Hello.js:
export default (interaction, user) => {
interaction.reply(`Hello, ${user.username}!`)
}
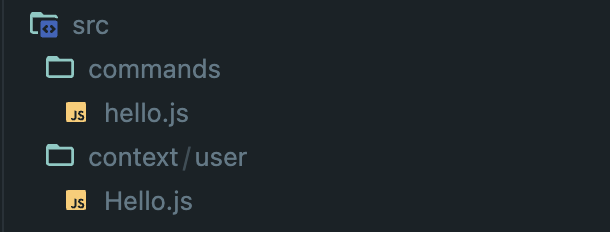
That's it! Your file structure should look something like this:

Now let's make these commands user installable.
Making It Installable
User installable apps are new, so let's enable this feature in our project's configuration. Open the robo.mjs file in the config folder and add the following:
export default {
// ... rest of config
experimental: {
userInstall: true
}
}
This will tell Robo.js to register all commands as user installable.
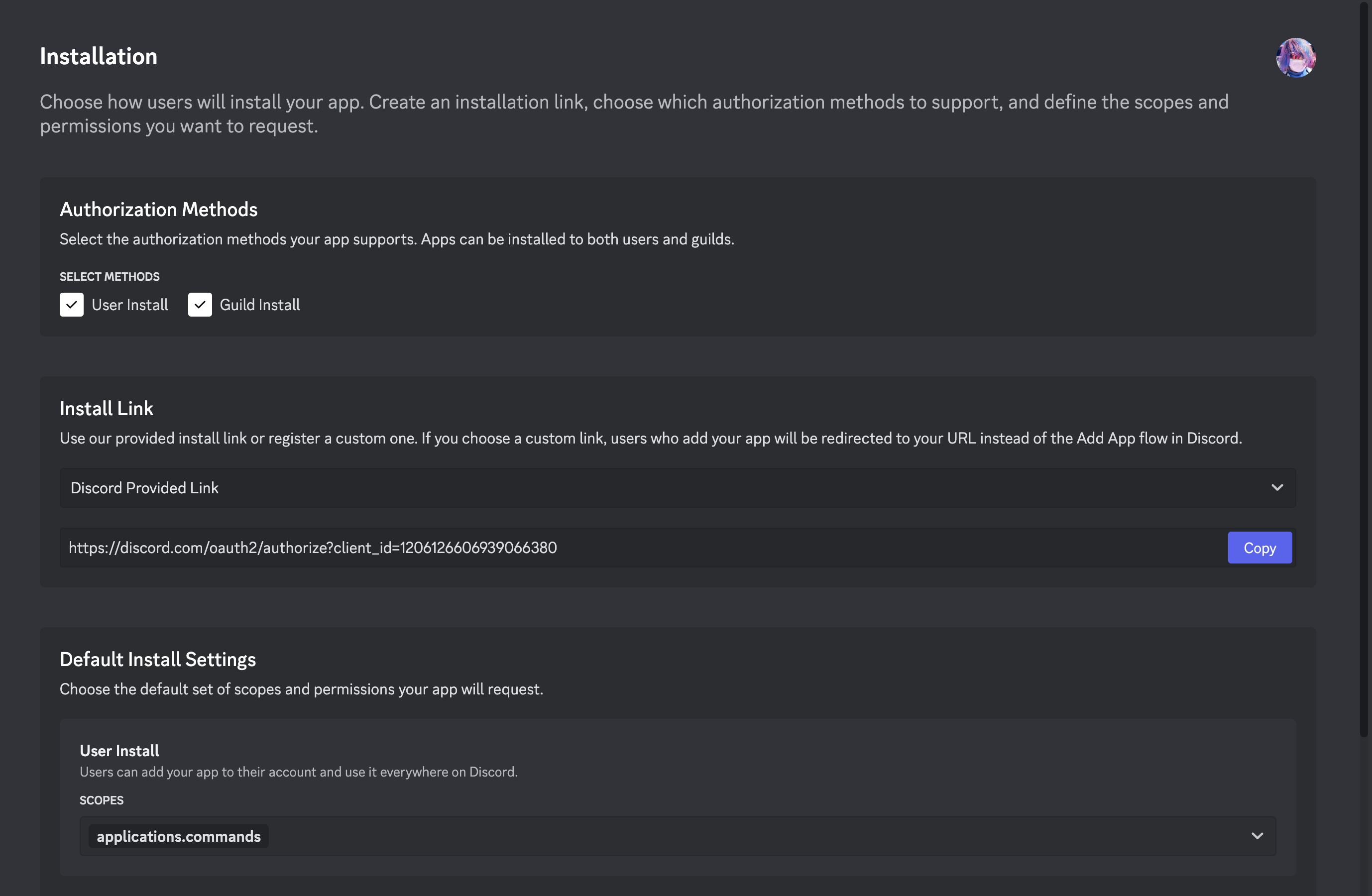
Next, enable the "User Install" authorization method for this app in the Discord Developer Portal and give it the application.commands scope. You can share the Discord Provided Link to let users install this app. Also, make sure the "Public Bot" setting is enabled there.

Trying It Out
Now that we've got a user installable app, let's try it out!
Use the Discord Provided Link to install the app to your account then run your project in development mode:
npm run dev
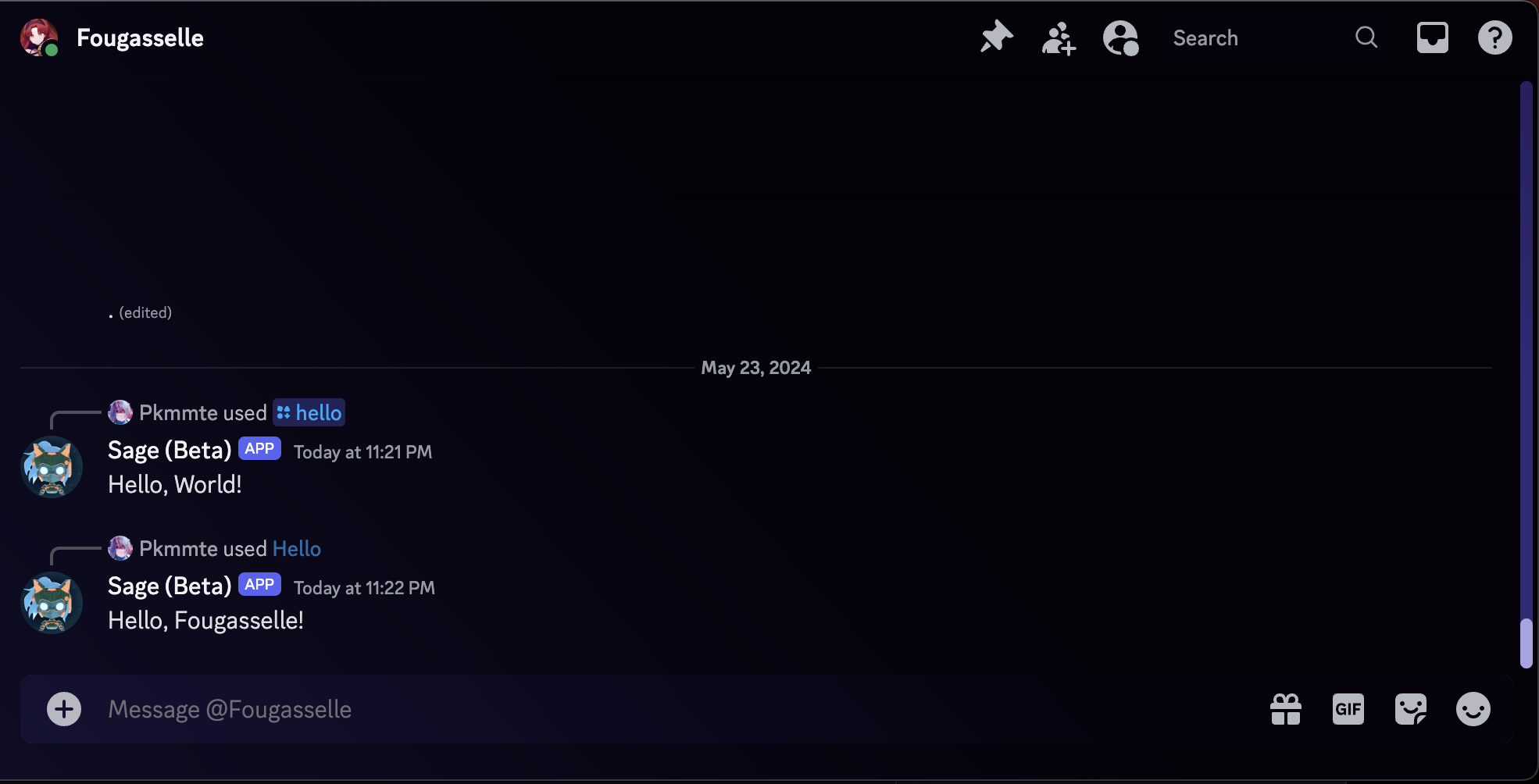
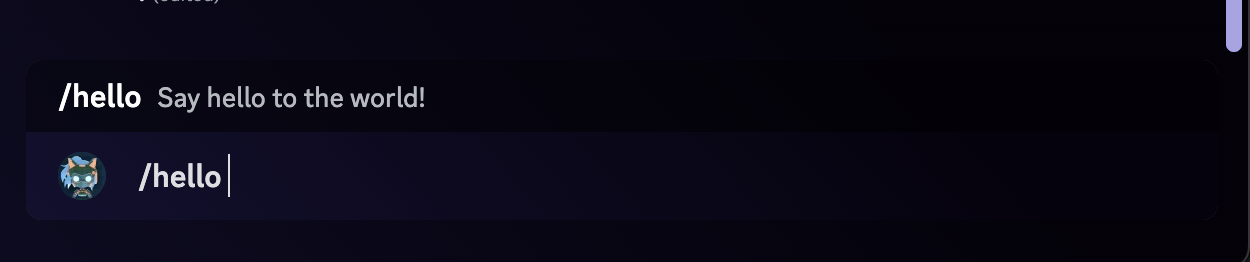
You can now use the /hello slash command in any server or DM, and the context menu command when right-clicking on a user. You may need to reload Discord to see the changes.

Be aware that you cannot reference other channels or certain features in commands when user-installable. For example, you cannot use it to kick out members of a server your bot is not in.
Wasn't That Easy?
User Installable Apps are just Discord Bots you can install and creating them is a breeze with Robo.js. It handles all the heavy lifting for you, so you can focus on building your app and making it awesome.
What's more, you can use the built-in Flashcore Database to persist data easily or Robo.js Plugins to add new features with one command, such as AI Chatbot Features or Web Servers. You can even use it to build Discord Activities in seconds!
Don't forget to join our Discord server to chat with other developers, ask questions, and share your projects. We're here to help you build amazing apps with Robo.js! 🚀
➞ 🚀 Community: Join our Discord Server
Our very own Robo, Sage, is there to answer any questions about Robo.js, Discord.js, and more!
